初めまして、株式会社SHIPの黒田です!
2024年の5月に入社し主にインフラ周りの業務を担当しております!
さっそくですが、私は日々の業務でCloudflareを利用して静的サイトの構築や管理作業をしています。
その中でも私が扱う機会が多いCloudflare Pagesを利用した、Githubリポジトリ内のリソースで静的サイトを構築する方法について今回は紹介していきます!
この記事が誰かの役に立てたら幸いです!
Cloudflareとは?
Cloudflareの主なサービスには、コンテンツ配信ネットワーク(CDN)、DDoS攻撃からの保護、SSL/TLS暗号化、DNS管理などがあります。
これらのサービスにより、ウェブサイトの読み込み速度が向上し、セキュリティが強化されます。
- コンテンツ配信ネットワーク(CDN): ウェブサイトのコンテンツを世界中のサーバーにキャッシュし、ユーザーに最も近いサーバーから配信することで、読み込み速度を向上させます。
- DDoS攻撃からの保護: 大量のトラフィックを発生させる攻撃からウェブサイトを守ります。
- SSL/TLS暗号化: ウェブサイトとユーザー間の通信を暗号化し、データの安全性を確保します。
- DNS管理: ドメインネームシステムの管理を簡素化し、信頼性を向上させます。
Cloudflareはウェブサイトのパフォーマンスとセキュリティを総合的にサポートしています。
今回はCloudflareのサービスの1つである「Cloudflare Pages」を使用していきます!
Cloudflare Pagesとは?
サーバーレスのフルスタック開発プラットフォーム
Pagesを使用すると、信頼できるフルスタックアプリケーションをわずかな時間で構築、デプロイ、配信できます。
最低限の設定で、開発者、デザイナー、製品がコラボし、デプロイできます。
Cloudflare Pagesを利用することで、Githubリポジトリと連携してコードの変更があるたびに自動でビルドとデプロイが行われるようになります。
これにより、最新のコンテンツを簡単に公開できたり、デプロイごとにプレビュー環境ができるので公開前の確認が楽になります!
また、Cloudflareのグローバルネットワークを活用して、サイトのパフォーマンスとセキュリティを向上させることもできます。
さらに、カスタムドメインの設定や、SSL証明書の自動発行もサポートしており、プロフェッショナルなウェブサイトを手軽に運用することが可能です。
Cloudflare PagesでWebサイトを構築する手順
さて、それでは本題です! デプロイまでの作業はざっくりと以下の流れになります!
- Githubリポジトリを準備する
- Cloudflare PagesからGithubリポジトリへのアクセスを許可する
- Cloudflare PagesをGithubリポジトリを連携させてデプロイする
- デプロイ成功! / プレビュー確認
では早速やってみましょう!
前提条件
- Cloudflareアカウントを持っていること まだ持っていない場合は、Cloudflareの公式サイトからアカウントを作成してください。
1. GitHubリポジトリの準備
Cloudflare Pagesでホスティングしたい静的サイトのコードを含むGitHubリポジトリを用意します。
リポジトリがまだない場合は、新規に作成してください。
今回は「demo_cloudflare_pages」というリポジトリを作成し、簡単なHTMLファイル「index.html」を用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cloudflare Pages でサイトを構築しました</title>
</head>
<body>
<p>こんにちは!</p>
</body>
</html>
2. Cloudflare PagesからGithubリポジトリへのアクセスを許可する
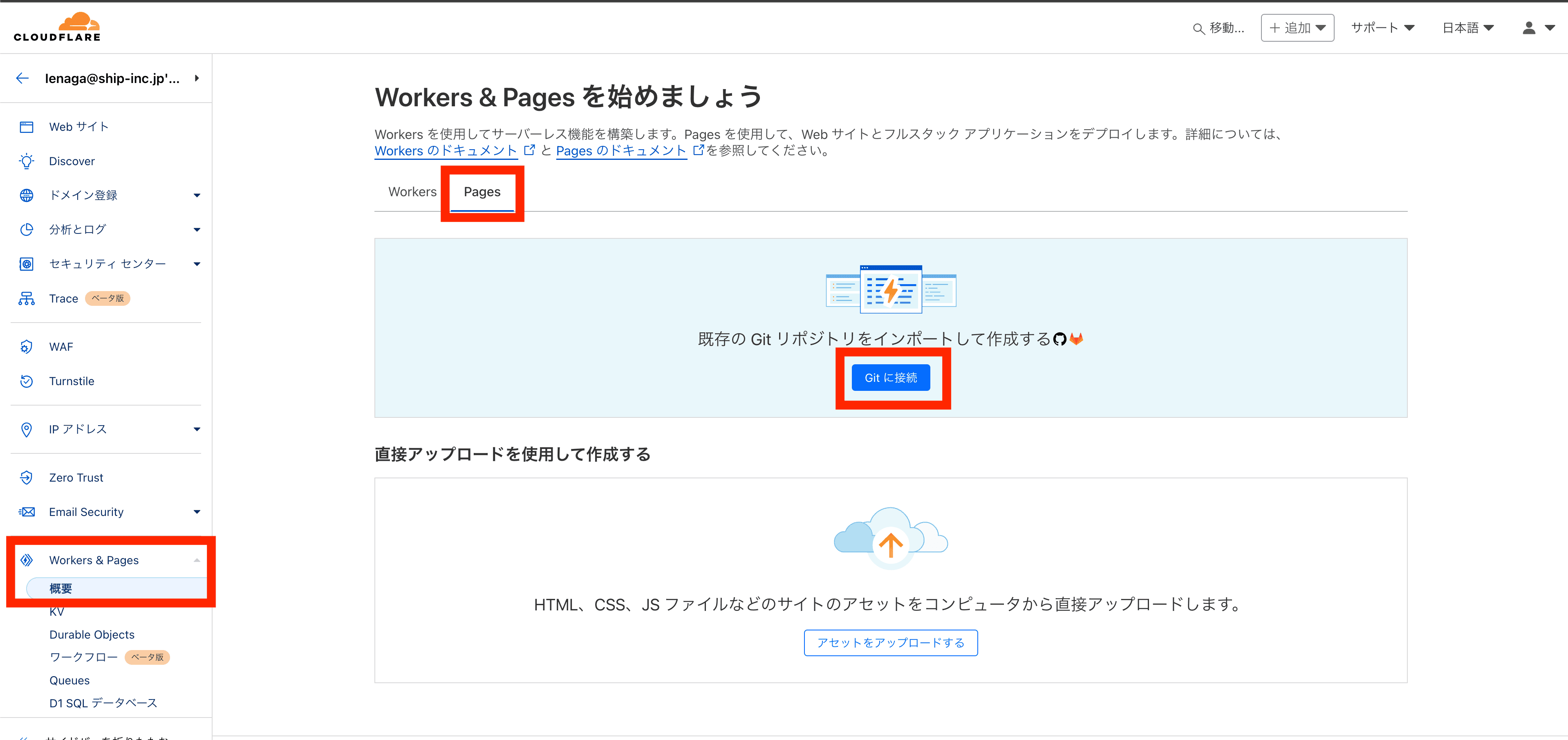
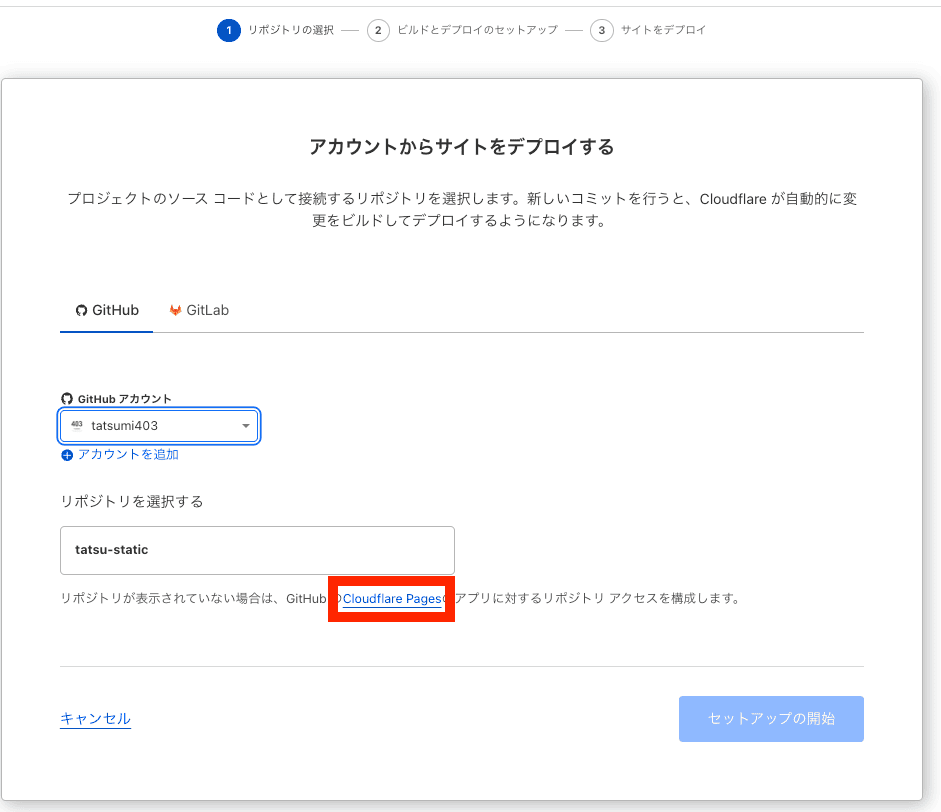
Cloudflareダッシュボードにログインし、「Cloudflare & Pages」セクションに移動します。 「Pages」タブをクリックし、「Gitに接続」をクリックします。

連携するGithubリポジトリを選択しますが、アクセスが許可されていないとこの画面に表示されません。 赤枠部分をクリックしてGithubリポジトリの設定画面へ遷移します。

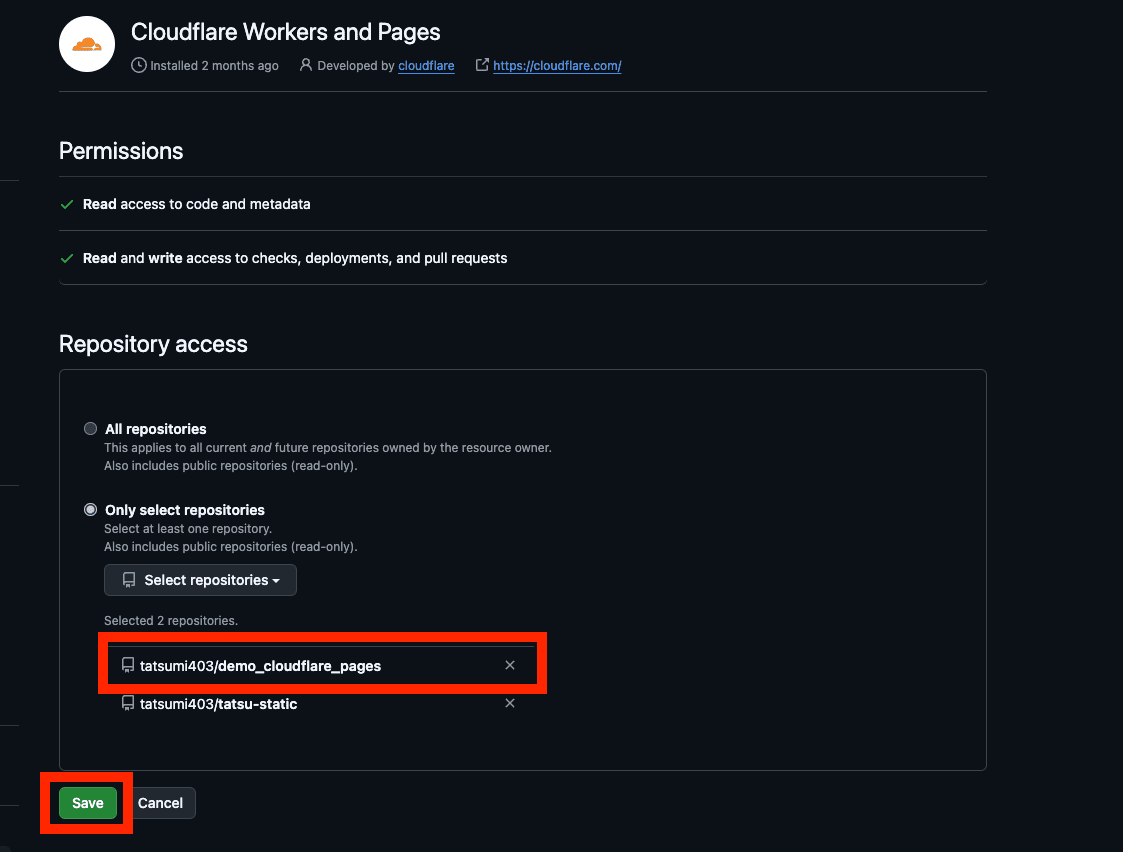
「All repositories」もしくは「Only select repositories」で対象のリポジトリを選択して「Save」します。

3. Cloudflare PagesとGitHubリポジトリを連携させてデプロイする
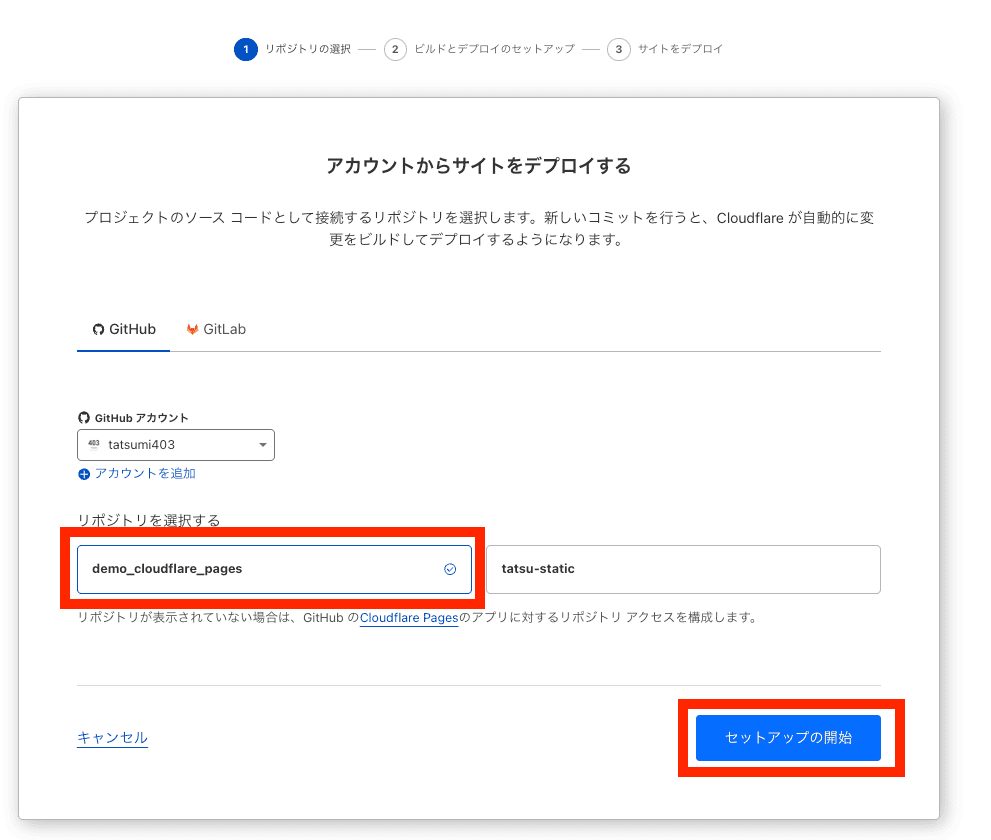
Cloudflare PagesがGitHubリポジトリにアクセスできるようになったら、ホスティングしたいリポジトリを選択します。 選択後、Cloudflareが自動的にビルドとデプロイの設定を行います。

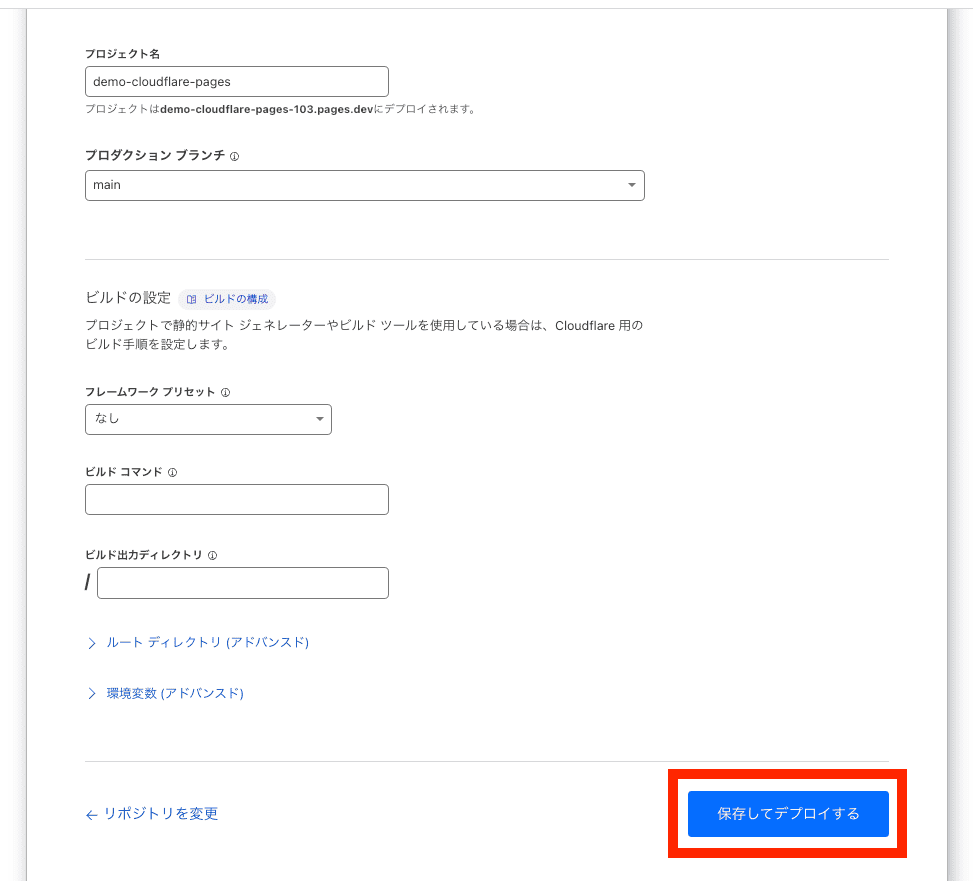
Cloudflare Pagesは、一般的なフレームワーク(例: React(Vite), Next.js, Gatsbyなど)に対応しています。 必要に応じて、ビルドコマンドや出力ディレクトリも設定できますが、今回はデフォルトのままでデプロイしてみます。

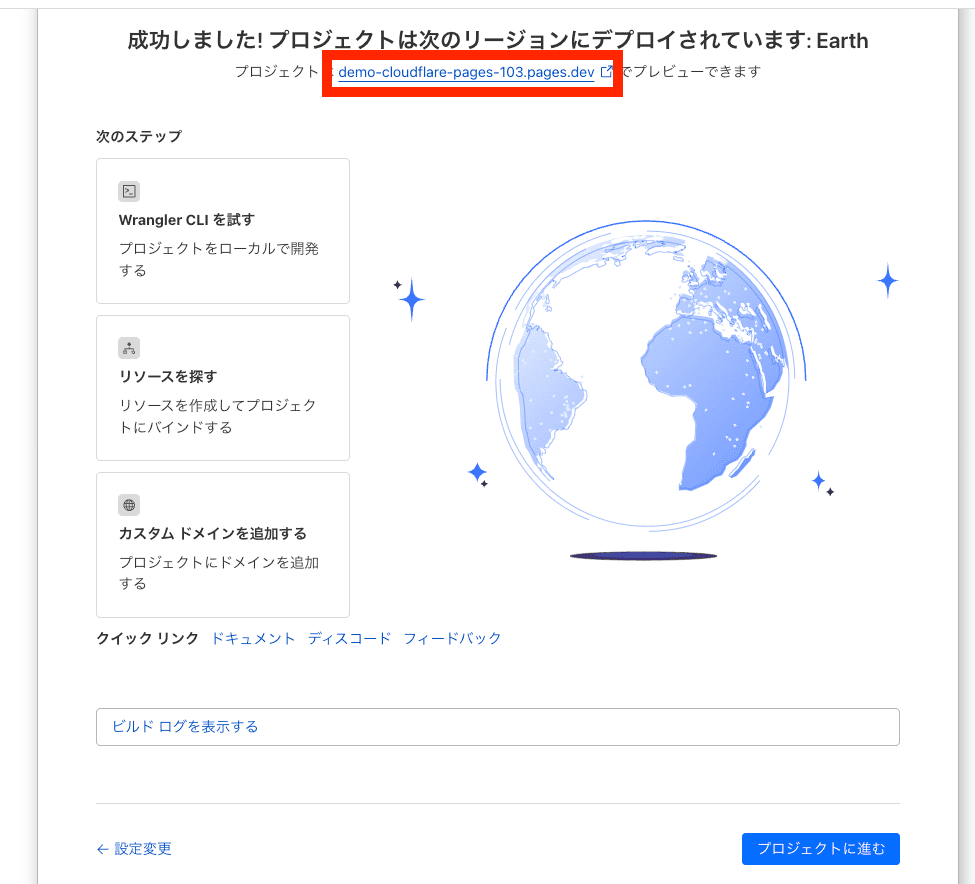
4. デプロイ成功! / プレビュー確認
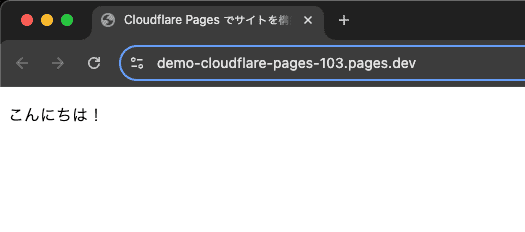
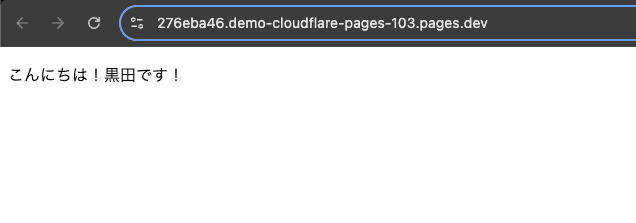
デプロイが成功しました! さっそくプレビューURL「https://demo-cloudflare-pages-103.pages.dev/ 」を開いて確認してみましょう!

Githubリポジトリに置いておいたindex.htmlが表示されています!

プレビューURLについて
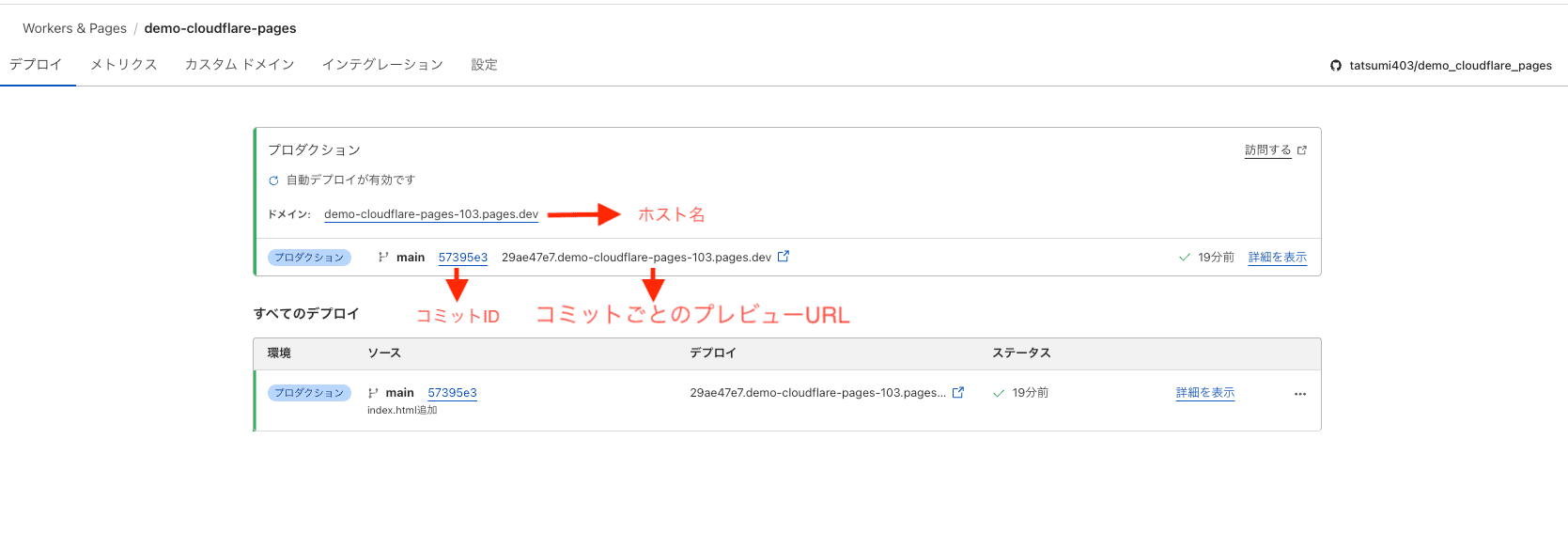
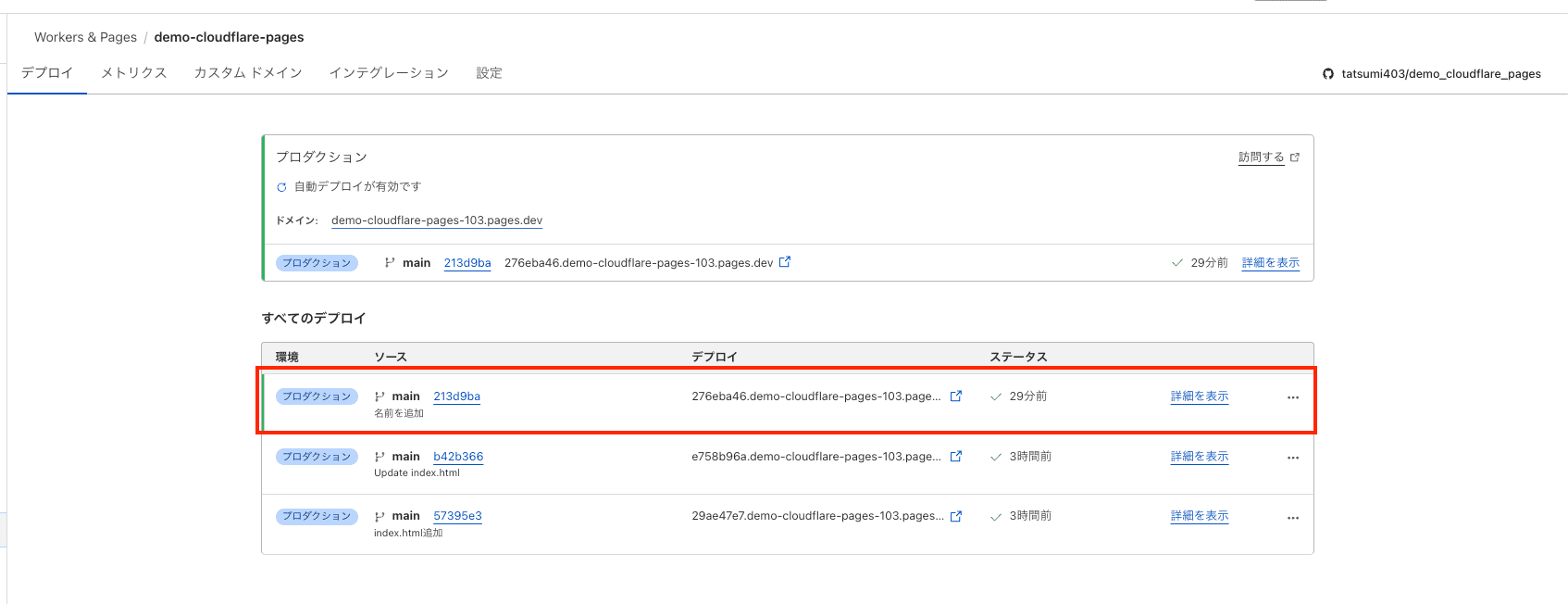
Cloudflare Pagesに戻り「デプロイ」タブ画面でプレビューURLについて説明していきます。
ホスト名
- Githubリポジトリ名に「.pages.dev」をつけたものが自動で割り当てられます。
- 「demo_cloudflare_pages」というリポジトリを連携しているため「demo-cloudflare-pages-103.pages.dev」となります(「103」もリソースを一意に識別するために自動で割り当てられたもの)。
- 英数字以外の文字はすべてハイフン
-に変換されます。
- 英数字以外の文字はすべてハイフン
コミットID
- 次に「main」の右にある「57395e3」はGithubのコミットIDです。
- クリックするとGithubのコミットの詳細画面に遷移します。
コミットプレビューURL
- コミットIDの横にあるURLがコミットごとに生成されるプレビューURLです。
- そのコミット時の状態のプレビューを確認することができます。
- 「29ae47e7」部分はランダムに生成されます。

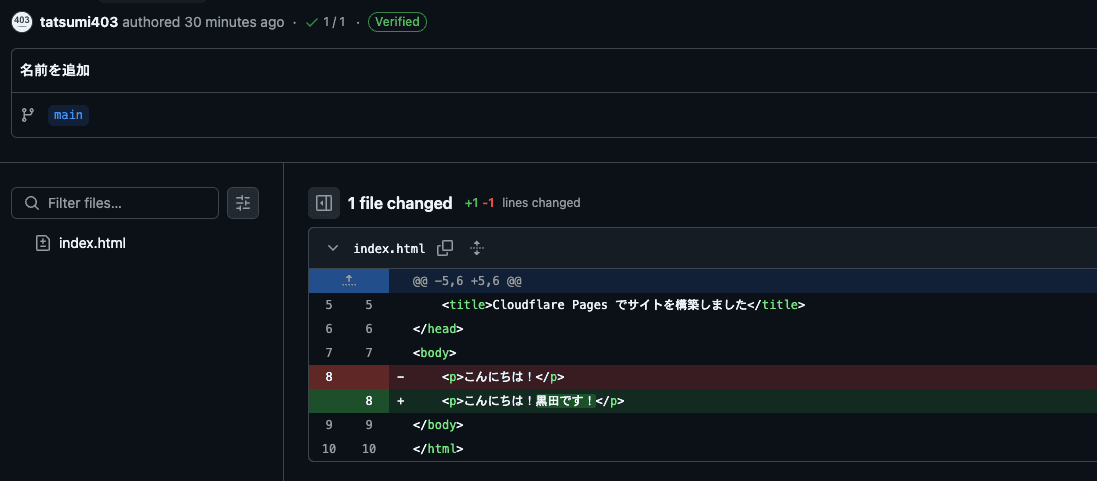
もう一度リポジトリにプッシュしてデプロイしてみましょう! index.htmlを以下のように修正して「名前を追加」というメッセージをつけてコミット&プッシュしました。

「名前を追加」のコミットがデプロイされました!
プレビューURLが新たに生成され、それに伴いプロダクションにも「名前を追加」の修正が反映されています!

 ↓プロダクションのプレビューURLにも反映されている
↓プロダクションのプレビューURLにも反映されている

ブランチプレビューURL
ブランチごとにプレビューURLが生成されるので、mainブランチへマージする前の動作確認などが効率的に行えるようになります!
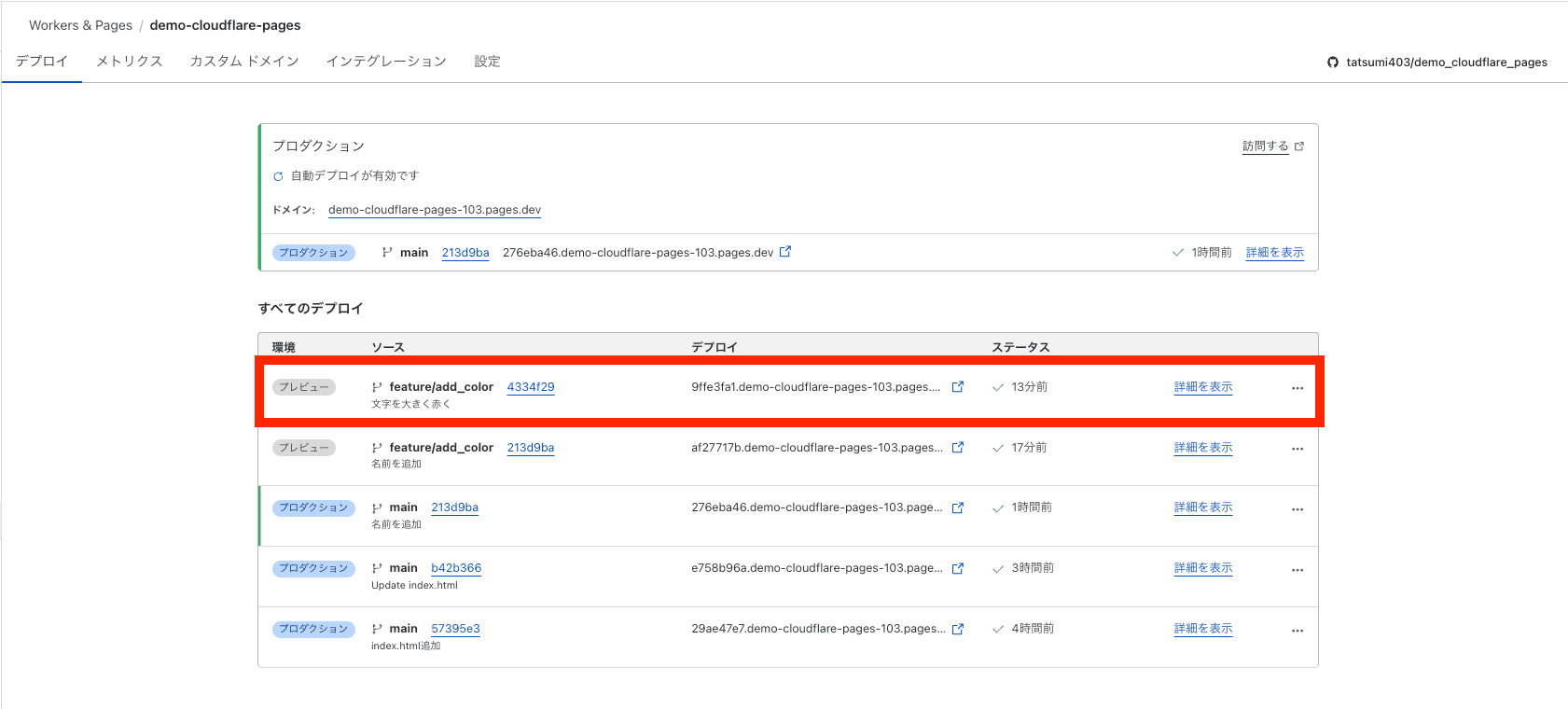
例えば「feature/add_color」ブランチを作成してプッシュすると「feature-add-color.demo-cloudflare-pages-103.pages.dev」というプレビューURLでブランチの最新の状態をプレビューすることができます(英数字以外の文字はすべてハイフン- に変換されます)。
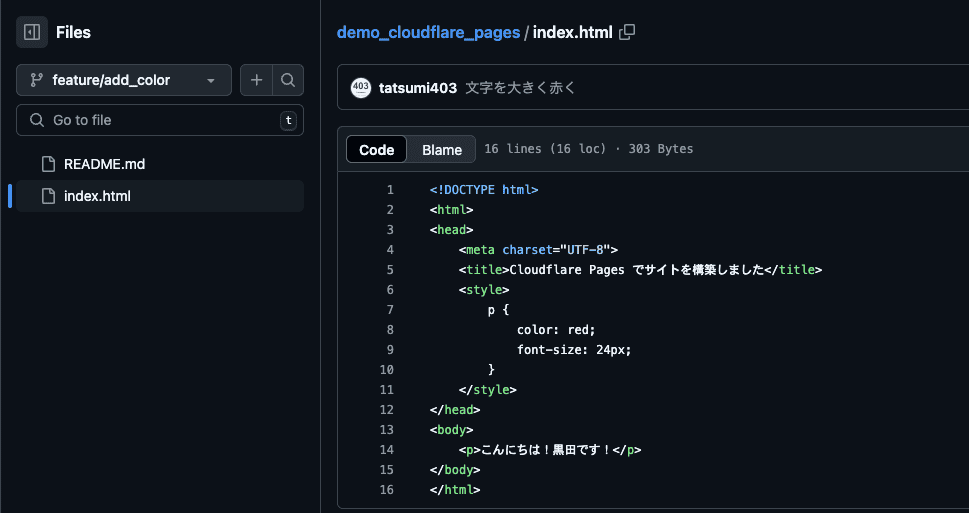
実際に「feature/add_color」ブランチでindex.htmlを修正してプッシュしてみます。


 このようにブランチ名のサブドメインが付与されてURLが生成されています。
このブランチをmainブランチへマージするまでは、プロダクション環境(demo-cloudflare-pages-103.pages.dev)が影響を受けることはありません。
これにより、修正内容などをそれぞれのプレビューURLで確認することができるので、開発者やディレクターが幸せになります...!
このようにブランチ名のサブドメインが付与されてURLが生成されています。
このブランチをmainブランチへマージするまでは、プロダクション環境(demo-cloudflare-pages-103.pages.dev)が影響を受けることはありません。
これにより、修正内容などをそれぞれのプレビューURLで確認することができるので、開発者やディレクターが幸せになります...!
プレビューURLへのアクセス制限
現状、すべてのプレビューURLが全世界に公開されている状態です。
Coudflare Accessを利用して、まずは簡単にアクセス制限をかけてみたいと思います。
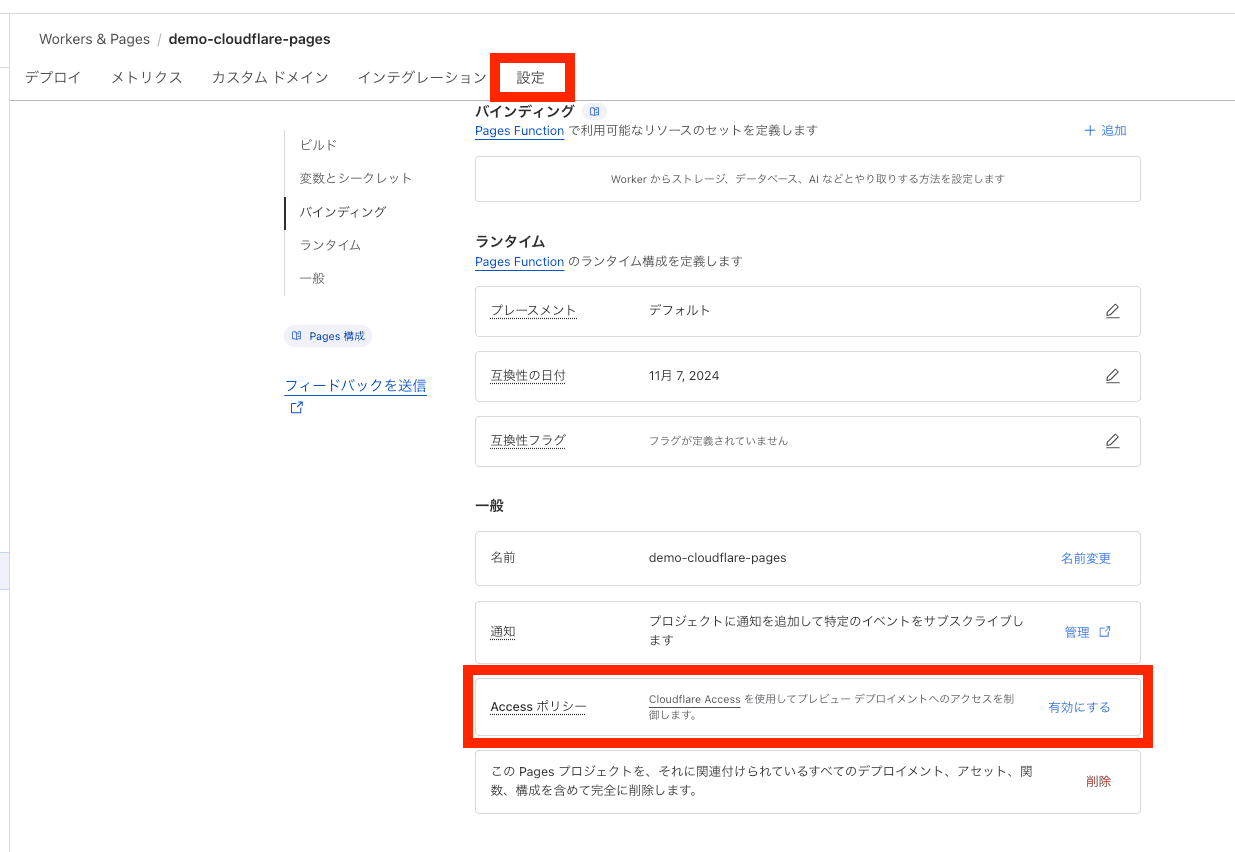
「設定」タブの「Accessポリシー」を有効にします。
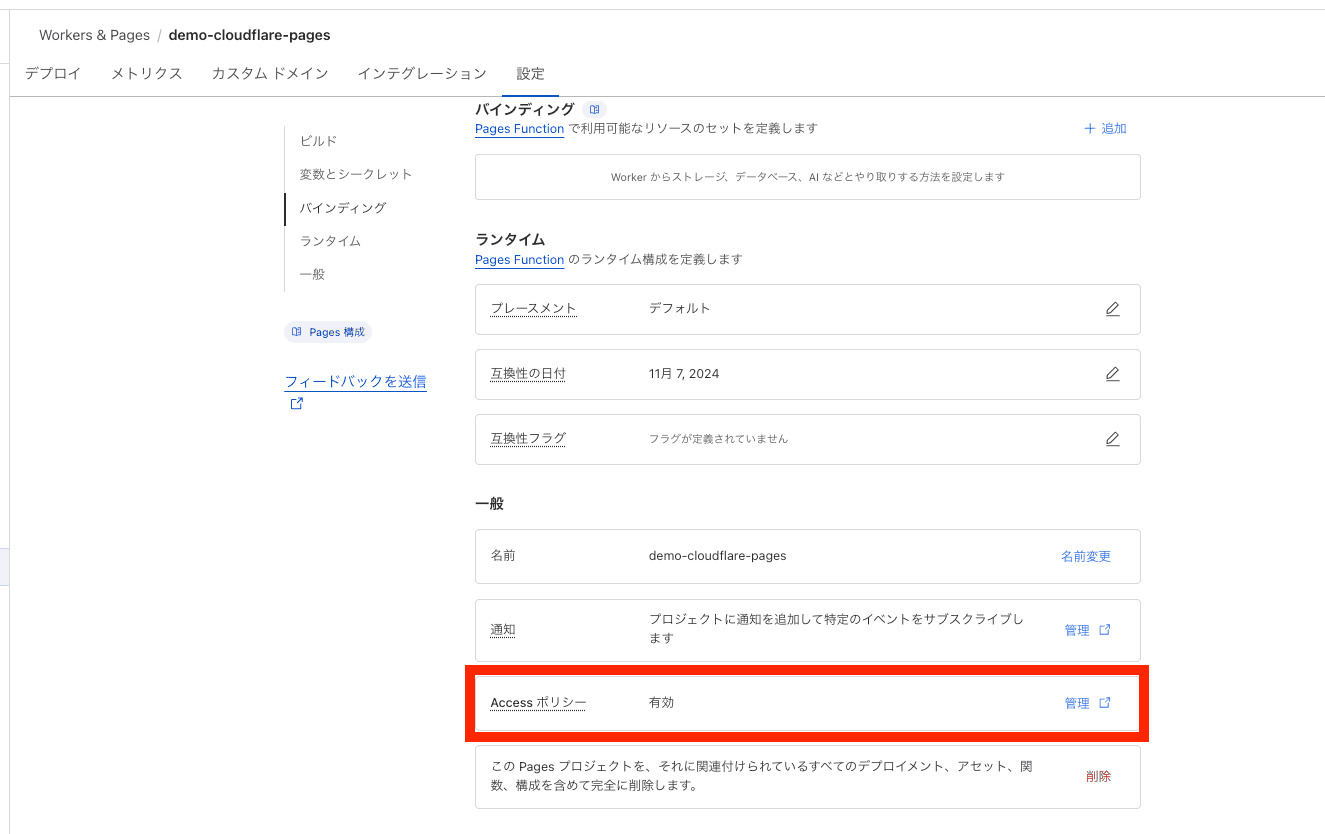
 有効になり「管理」というリンクに変わりました。
有効になり「管理」というリンクに変わりました。
 これだけでプレビューURL(プロダクション環境のURL以外)へのアクセスがCloudflareアカウントに制限されます。
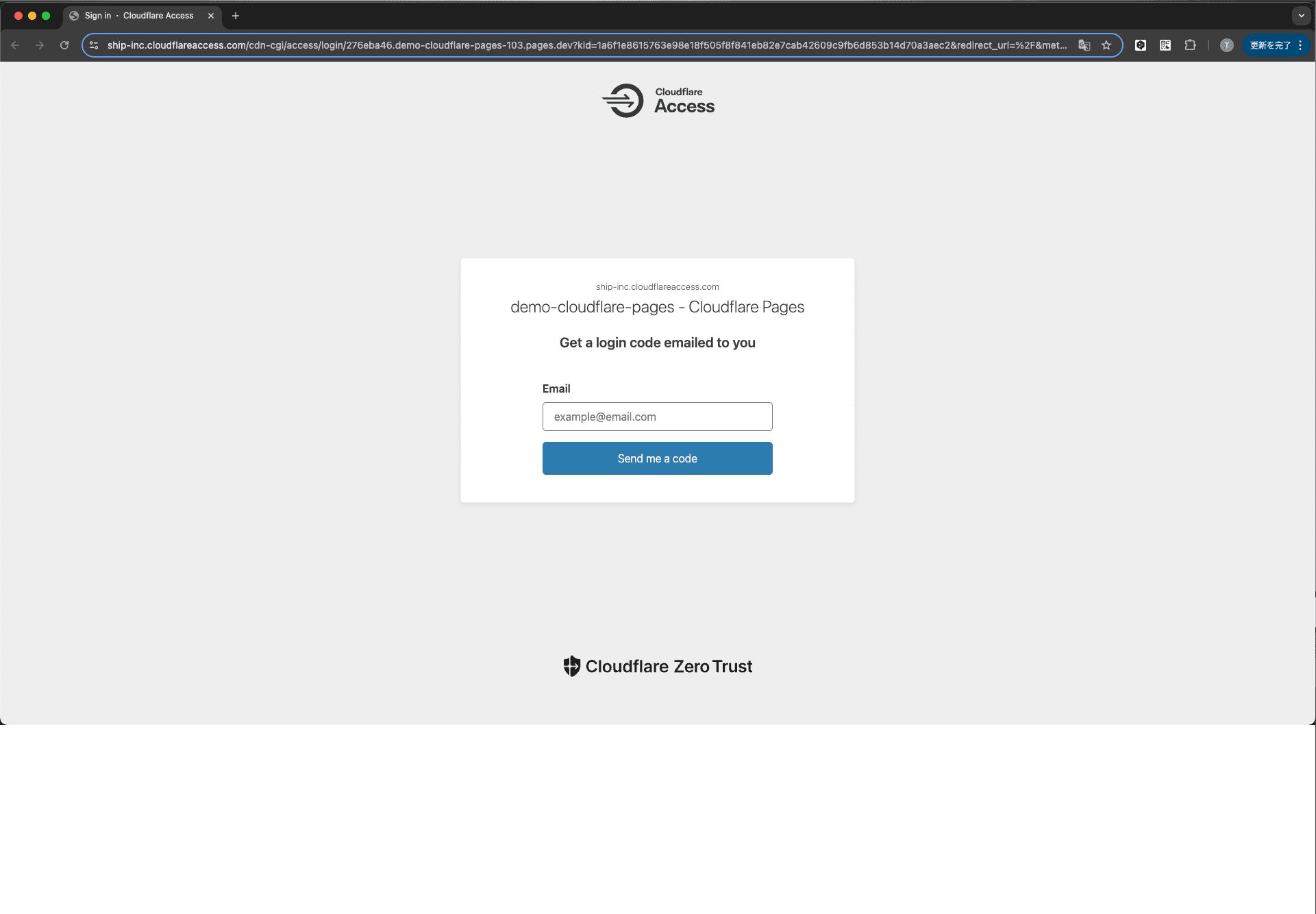
実際にプレビューURLにアクセスしてみると認証画面に遷移します。
Cloudflareアカウント内に登録したメンバーのメールアドレスを入力し、送られてきた認証コードを入力するとアクセスが可能になります!
これだけでプレビューURL(プロダクション環境のURL以外)へのアクセスがCloudflareアカウントに制限されます。
実際にプレビューURLにアクセスしてみると認証画面に遷移します。
Cloudflareアカウント内に登録したメンバーのメールアドレスを入力し、送られてきた認証コードを入力するとアクセスが可能になります!
 ただし、このままだとプロダクションURL(demo-cloudflare-pages-103.pages.dev)にはアクセス制限がかかっていないので、こちらも制限しておきましょう!
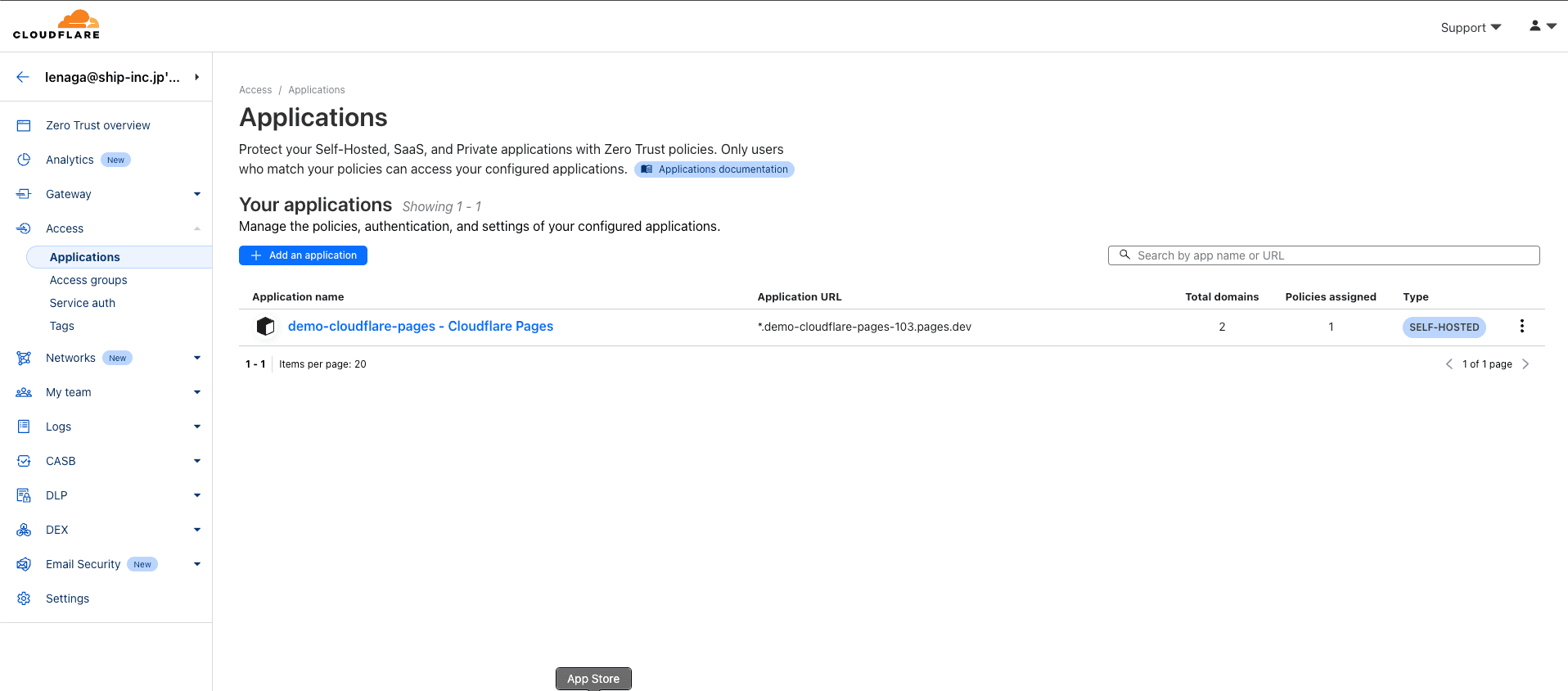
左側メニュー「Zero Trust」をクリックし、「Access」→「Applications」と進むと以下のような画面に遷移します。
ただし、このままだとプロダクションURL(demo-cloudflare-pages-103.pages.dev)にはアクセス制限がかかっていないので、こちらも制限しておきましょう!
左側メニュー「Zero Trust」をクリックし、「Access」→「Applications」と進むと以下のような画面に遷移します。
 こちらのApplicationの設定を変更していきます。
「demo-cloudflare-pages - Cloudflare Pages」をクリック→「Edit」へ進み「Overview」タブを開きます。
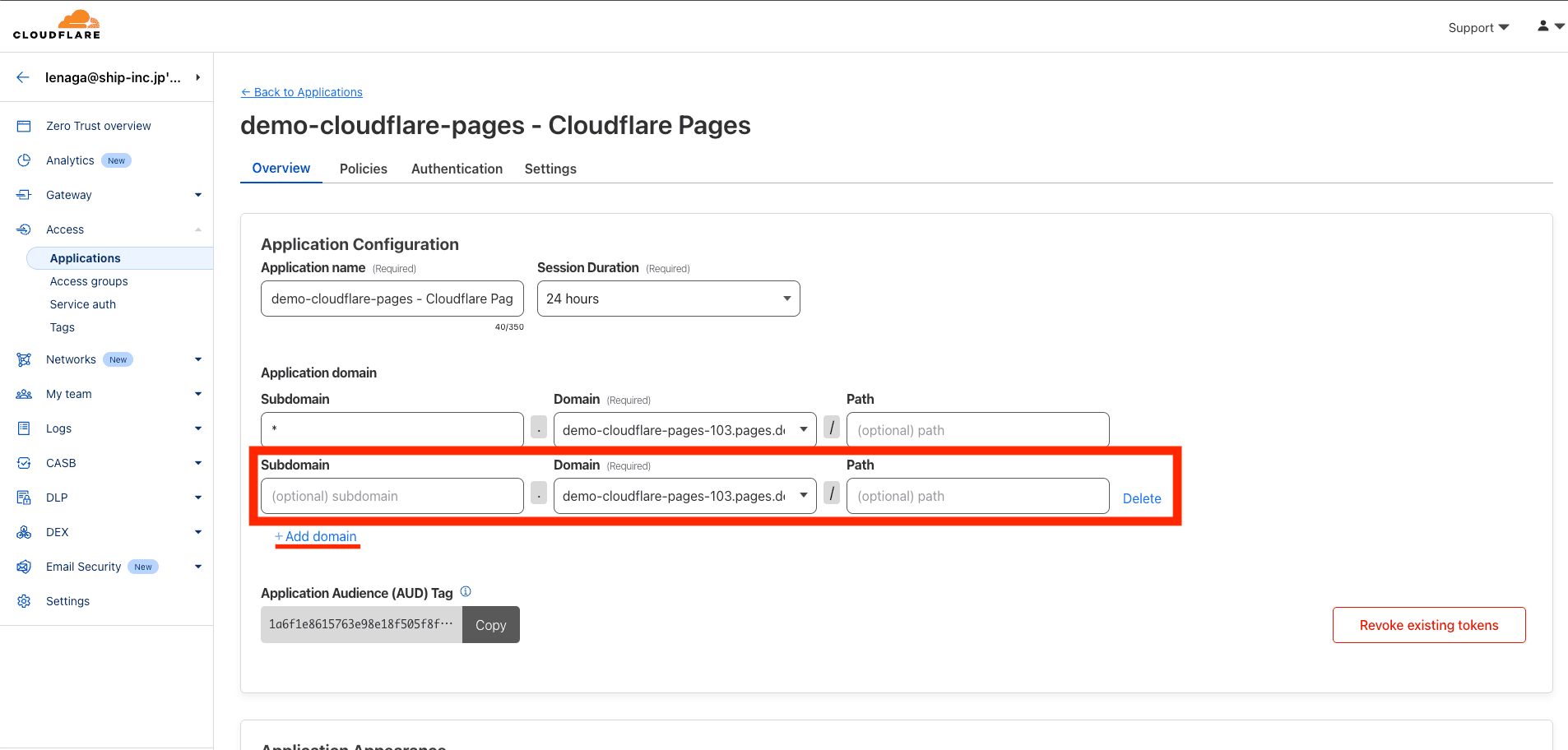
この画面でApplication domainを追加します。
「Add domain」をクリックすると赤枠部分が追加されるのでそのまま画面下部の「Save application」で保存します。
こちらのApplicationの設定を変更していきます。
「demo-cloudflare-pages - Cloudflare Pages」をクリック→「Edit」へ進み「Overview」タブを開きます。
この画面でApplication domainを追加します。
「Add domain」をクリックすると赤枠部分が追加されるのでそのまま画面下部の「Save application」で保存します。
 アクセス制限の対象をサブドメインだけでなく、demo-cloudflare-pages-103.pages.dev のようなサブドメインなしも対象とする設定をしました!
これで、プロダクションURLにもアクセス制限がかかるようになります!
アクセス制限の対象をサブドメインだけでなく、demo-cloudflare-pages-103.pages.dev のようなサブドメインなしも対象とする設定をしました!
これで、プロダクションURLにもアクセス制限がかかるようになります!
カスタムドメインの設定
必要に応じて、Cloudflare Pagesでカスタムドメインを設定することも可能です。
CloudflareのDNS設定を利用して、独自ドメインを簡単にサイトに紐付けることができます。
ここでは軽い紹介程度にとどめます。
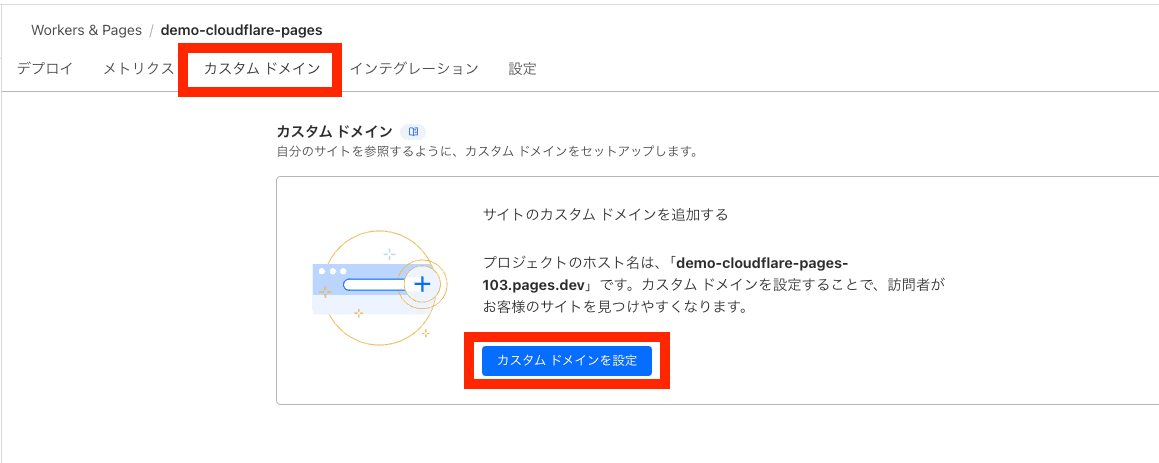
「カスタムドメイン」タブから「カスタムドメインを設定」をクリック
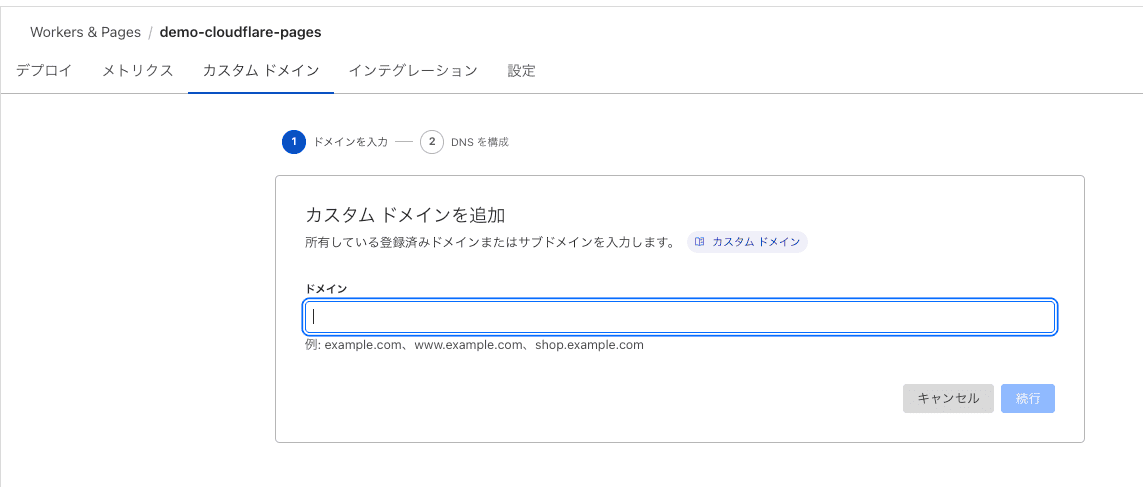
 ドメインを入力して続行
ドメインを入力して続行

まとめ
Cloudflare Pagesを利用することで、GitHubリポジトリと連携し、簡単に静的サイトを構築・デプロイできました!
プレビューURLやアクセス制限、カスタムドメインの設定などの機能を活用することで、効率的かつ安全にウェブサイトを運用できることがわかっていただければ幸いです!
今回紹介した機能以外にも多くの機能があるので自分自身も学習を継続して、また別の機会に紹介できたらなと思います!
参考資料
Cloudflare公式サイト Cloudflare Pages公式サイト Cloudflare Pages公式ドキュメント